웹에 글자를 표시하는 방법에 대해 알아보자.
기본적으로 제목은 여섯 단계의 레벨이 있다.
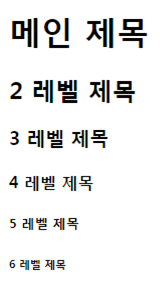
<h1>메인 제목</h1>
<h2>2 레벨 제목</h2>
<h3>3 레벨 제목</h3>
<h4>4 레벨 제목</h4>
<h5>5 레벨 제목</h5>
<h6>6 레벨 제목</h6>

<h1>은 메인 제목으로 주로 사용되고 뒤로 갈수록 글자의 크기가 작아져 부제목 소제목 등으로 사용된다.
그리고 단락은 <p>로 나타내며 하나 이상의 문장으로 구성된 이야기의 독립적인 단위를 형성한다. 항상 시작은 새로운 줄로 나타낸다.
<p>단락은 하나 이상의 문장으로 구성된 이야기의 독립적인 단위</p>
제목과 단락을 표현하는 방법에 대해 알아봤다. 다음으로 텍스트 모양을 변경하는 방법을 알아보자.
글씨를 굵게하는 방법은 <b>로 하고, 기울임은 <i>로 한다. 또한 위 첨자는 <sup>으로 나타내며 아래첨자는 <sub>으로 표현한다.

그리고 줄바꿈은 <br />로 하고 가로줄을 추가하는 것은 <hr />로 한다. 두 개는 요소를 닫을 필요가 없다. 또한 강조표현으로는 <strong>이 있는데 <b>와 같다. <em>으로 강조하는 방법도 있지만 기울임인 <i>와 같다. 그 밖에도 인용을 표시하는 방법은 <blockquote>와 <q>가 있고 약어나 머리글자는 <abbr>을 통해 표시한다.
<abbr title="abbreviation">abbr</abbr>
인용하는 요소는 <cite>를 사용하고 정의를 나타낼 때는 <dfn>를 나타낸다. 이 두개의 요소는 모두 글자를 기울임꼴로 표시한다.
이 이외에도 주소나 연락처를 나타내는 <address>, 삽입된 텍스트를 표시하는 <ins>, 삭제된 텍스트를 표시하는 <del>, 현재 시점에서는 유효하지 않으나 삭제해서는 안 되는 내용을 표시하는 <s> 등이 있다.
'Programming > Web' 카테고리의 다른 글
| [01. HTML] 006. 이미지 (0) | 2019.10.29 |
|---|---|
| [01. HTML] 005. 링크 (0) | 2019.10.29 |
| [01. HTML] 004. 목록 (0) | 2019.10.29 |
| [01. HTML] 002. HTML구조 (0) | 2019.10.27 |
| [01. HTML] 001. 웹(Web)이란 (0) | 2019.10.26 |
 YOne Labs
YOne Labs



