레이아웃을 그리는 것은 가장 중요한 일 중에 하나이다. 집을 설계하듯이 웹페이지의 전체적인 디자인 설계가 이루어져야 한다. 가구를 배치하듯이 각 요소의 위치를 자유자재로 배치하는 방법에 대해 알아보자.
각 요소의 위치는 다른 요소의 상대적인 위치로 설정할 수도 있고 절대적인 위치, 그리고 고정된 위치로 디자인 할 수 있다. 그리고 아무것도 설정하지 않으면 정상적은 흐름으로 나타난다.
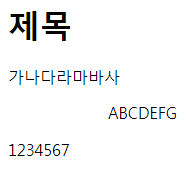
<body>
<h1>제목</h1>
<p>가나다라마바사</p>
<p class="position">ABCDEFG</p>
<p>1234567</p>
</body>
<style>
p.position {
position: relative;
left: 100px;
}
</style>
position: relative를 설정하면 요소간의 상대적인 위치로 나타낸다. top, left, right, bottom 프로퍼티를 이용해 적절히 오프셋 값을 지정할 수 있다.

반대로 position: absolute를 설정하면 상대적인 위치가 아닌 절대적인 위치로 요소가 위치한다. 이는 다른 요소의 위치에 영향을 미치지 않는다. position: fixed를 설정하면 절대적으로 위치한 요소를 고정시키게 된다. 이는 다른 값들과 다르게 스크롤을 하더라도 그 위치에 그대로 있게 된다.
요소를 배치하다가 겹치게 되는 경우가 발생할 수 있다. 이럴 때는 어떤 요소를 위에 나타나게 할지 결정해야 하는데 z-index 프로퍼티를 이용하여 제어할 수 있다. 값으로 숫자가 들어가며 10으로 설정된 요소보다 50으로 설정된 요소가 더 위에 나타나게 된다.
그리고 부모 요소 안에 있는 내용은 float 프로퍼티를 이용하면 좌우로 배치할 수 있다.
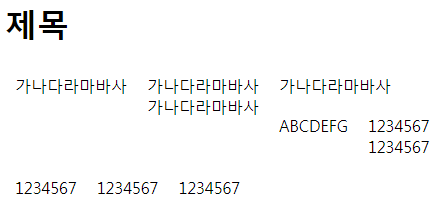
<body>
<h1>제목</h1>
<p>가나다라마바사</p>
<p>가나다라마바사<br>가나다라마바사</p>
<p>가나다라마바사</p>
<p>ABCDEFG</p>
<p>1234567<br>1234567</p>
<p>1234567</p>
<p>1234567</p>
<p>1234567</p>
</body>
<style>
p {
margin: 10px;
float: left;
}
</style>

<p>요소를 float 프로퍼티를 이용해 좌측으로 나란히 배치했다. 하지만 “ABCDEFG”부분이 왼쪽으로 가지 않고 오른쪽 끝에 걸려있어 나머지 배치도 이상하게 되었다. 이는 왼쪽으로 가야하지만 앞의 “가나다라마바사”의 단락이 막고 있어 왼쪽으로 가지 못하는 현상이 발생한 것이다.
이는 clear 프로퍼티를 이용하면 해결할 수 있다.
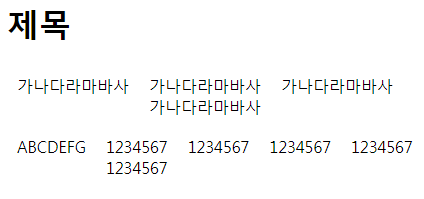
<body>
<h1>제목</h1>
<p>가나다라마바사</p>
<p>가나다라마바사<br>가나다라마바사</p>
<p>가나다라마바사</p>
<p class="clear">ABCDEFG</p>
<p>1234567<br>1234567</p>
<p>1234567</p>
<p>1234567</p>
<p>1234567</p>
</body>
<style>
p {
margin: 10px;
float: left;
}
.clear {
clear: left;
}
</style>

'Programming > Web' 카테고리의 다른 글
| [02. CSS] 006. 이미지 (0) | 2019.11.16 |
|---|---|
| [02. CSS] 005. 목록 및 커서 (0) | 2019.11.15 |
| [02. CSS] 004. 박스 (0) | 2019.11.10 |
| [02. CSS] 003. 텍스트 (0) | 2019.11.08 |
| [02. CSS] 002. 색상 (0) | 2019.11.08 |
 YOne Labs
YOne Labs



